官方taro-cli构建
使用版本:

加入了react-easy-state包,使用此包方便熟悉Vue3的用户对组件状态管理
Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。
首先,你需要使用 npm 或者 yarn 全局安装 @tarojs/cli,或者直接使用 npx:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
:::caution 请注意
值得一提的是,如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。
$ npm install -g mirror-config-china
:::
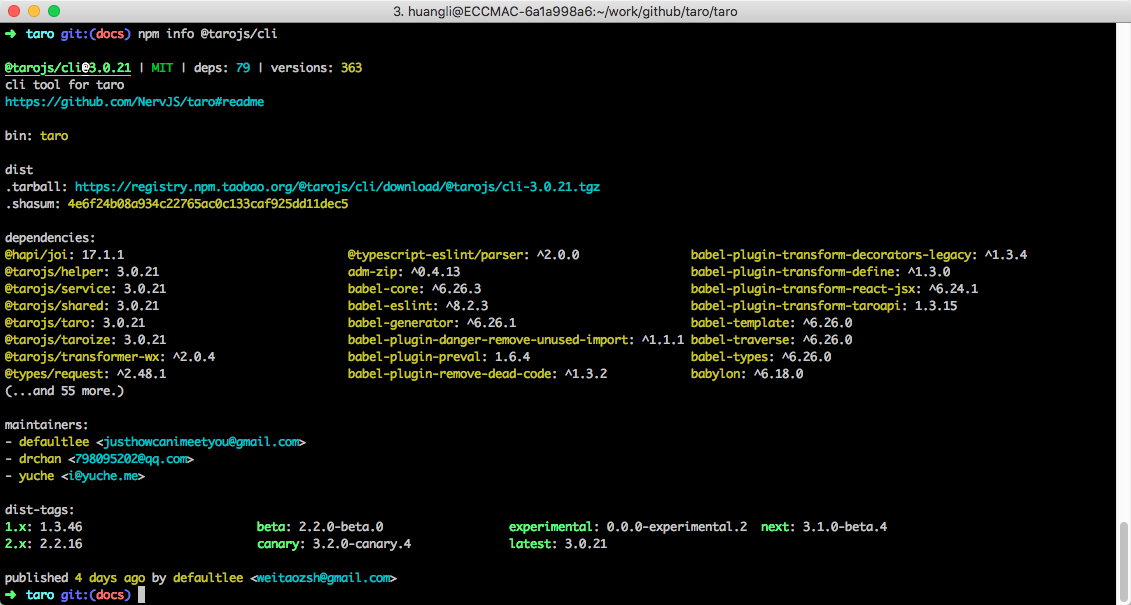
可以使用 npm info 查看 Taro 版本信息,在这里你可以看到当前最新版本
npm info @tarojs/cli

由图第 1 行可知最新版本,如果你用的是 beta 或者 canary 你可以通过 dist-tags: 下面那行看到最新的版本。
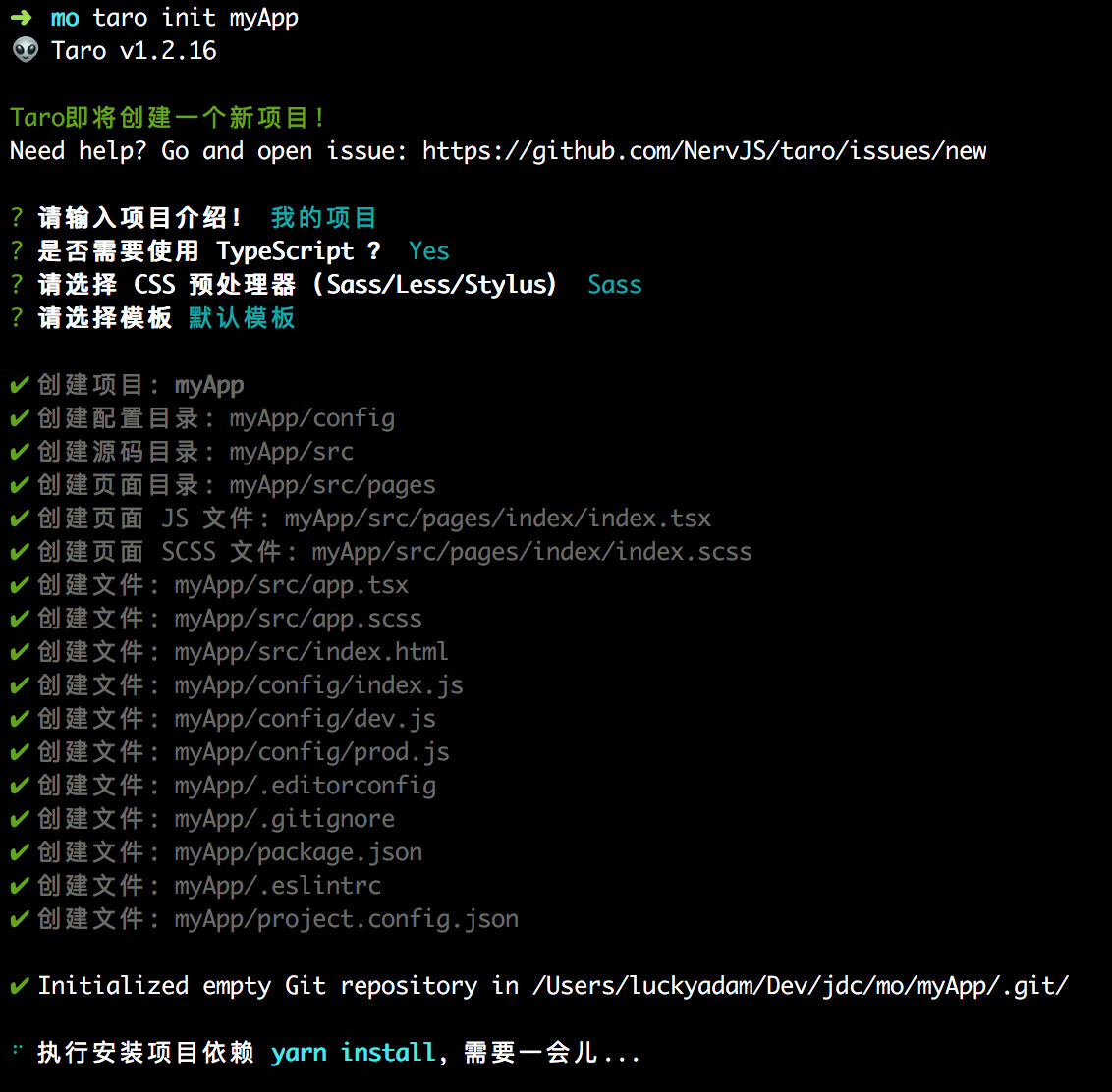
使用命令创建模板项目
$ taro init myApp
npm 5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目
$ npx @tarojs/cli init myApp

在创建完项目之后,Taro 会默认开始安装项目所需要的依赖,安装使用的工具按照 yarn>cnpm>npm 顺序进行检测,一般来说,依赖安装会比较顺利,但某些情况下可能会安装失败,这时候你可以在项目目录下自己使用安装命令进行安装
# 使用 yarn 安装依赖
$ yarn
# OR 使用 cnpm 安装依赖
$ cnpm install
# OR 使用 npm 安装依赖
$ npm install
进入项目目录开始开发,目前已经支持 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序、H5 等端的代码转换,针对不同端的启动以及预览、打包方式并不一致
Taro 需要运行不同的命令,将 Taro 代码编译成不同端的代码,然后在对应的开发工具中查看效果。

选择微信小程序模式,需要自行下载并打开微信开发者工具,然后选择项目根目录进行预览。
微信小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:weapp
$ yarn build:weapp
# npm script
$ npm run dev:weapp
$ npm run build:weapp
# 仅限全局安装
$ taro build --type weapp --watch
$ taro build --type weapp
# npx 用户也可以使用
$ npx taro build --type weapp --watch
$ npx taro build --type weapp
选择百度小程序模式,需要自行下载并打开百度开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
百度小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:swan
$ yarn build:swan
# npm script
$ npm run dev:swan
$ npm run build:swan
# 仅限全局安装
$ taro build --type swan --watch
$ taro build --type swan
# npx 用户也可以使用
$ npx taro build --type swan --watch
$ npx taro build --type swan
选择支付宝小程序模式,需要自行下载并打开支付宝小程序开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
支付宝小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:alipay
$ yarn build:alipay
# npm script
$ npm run dev:alipay
$ npm run build:alipay
# 仅限全局安装
$ taro build --type alipay --watch
$ taro build --type alipay
# npx 用户也可以使用
$ npx taro build --type alipay --watch
$ npx taro build --type alipay
选择字节跳动小程序模式,需要自行下载并打开字节跳动小程序开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
字节跳动小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:tt
$ yarn build:tt
# npm script
$ npm run dev:tt
$ npm run build:tt
# 仅限全局安装
$ taro build --type tt --watch
$ taro build --type tt
# npx 用户也可以使用
$ npx taro build --type tt --watch
$ npx taro build --type tt
选择 QQ 小程序模式,需要自行下载并打开QQ 小程序开发者工具,然后在项目编译完后选择项目根目录下 dist 目录进行预览。
QQ 小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:qq
$ yarn build:qq
# npm script
$ npm run dev:qq
$ npm run build:qq
# 仅限全局安装
$ taro build --type qq --watch
$ taro build --type qq
# npx 用户也可以使用
$ npx taro build --type qq --watch
$ npx taro build --type qq
选择京东小程序模式,需要自行下载并打开京东小程序开发者工具(前往https://mp.jd.com 注册,申请成功后将会获得开发者工具),然后在项目编译完后选择项目根目录下 dist 目录进行预览。
京东小程序编译预览及打包(去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包)
# yarn
$ yarn dev:jd
$ yarn build:jd
# npm script
$ npm run dev:jd
$ npm run build:jd
# 仅限全局安装
$ taro build --type jd --watch
$ taro build --type jd
# npx 用户也可以使用
$ npx taro build --type jd --watch
$ npx taro build --type jd
$ taro --help
Taro 提供了命令来一键检测 Taro 环境及依赖的版本等信息,方便大家查看项目的环境及依赖,排查环境问题。在提 issue 的时候,请附上 taro info 打印的信息,帮助开发人员快速定位问题。
$ taro info
👽 Taro v3.0.7
Taro CLI 3.0.7 environment info:
System:
OS: macOS High Sierra 10.13.6
Shell: 5.3 - /bin/zsh
Binaries:
Node: 13.14.0 - ~/.nvm/versions/node/v13.14.0/bin/node
Yarn: 1.22.4 - ~/.nvm/versions/node/v13.14.0/bin/yarn
npm: 6.14.4 - ~/.nvm/versions/node/v13.14.0/bin/npm
npmPackages:
@tarojs/components: 1.3.27 => 1.3.27
@tarojs/router: 1.3.27 => 1.3.27
@tarojs/taro: 1.3.27 => 1.3.27
@tarojs/taro-h5: 1.3.27 => 1.3.27
@tarojs/webpack-runner: 1.3.27 => 1.3.27
eslint-config-taro: 1.3.27 => 1.3.27
eslint-plugin-taro: 1.3.27 => 1.3.27
nerv-devtools: 1.5.5 => 1.5.5
nervjs: 1.5.5 => 1.5.5
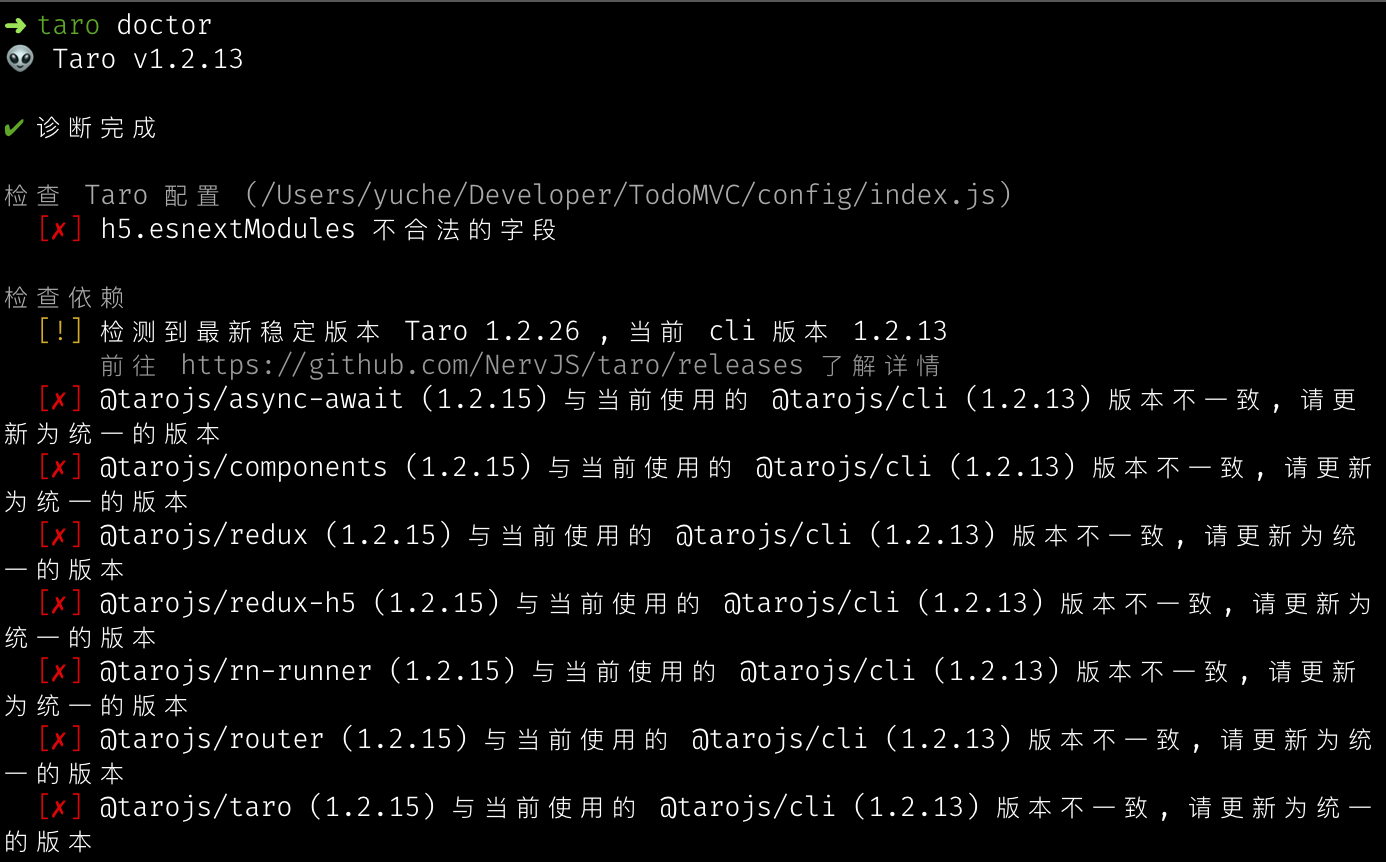
Taro Doctor 就像一个医生一样,可以诊断项目的依赖、设置、结构,以及代码的规范是否存在问题,并尝试给出解决方案。
但和真正的医生不一样,Taro Doctor 不需要排队挂号,也不用花钱。你只需要在终端运行命令:taro doctor,就像图里一样:

Taro create --name [页面名称] 能够在当前项目的pages目录下快速生成新的页面文件,并填充基础代码,是一个提高开发效率的利器。
自
1.3.9开始支持
1.3.9 开始 Taro 会在用户根目录下创建 .taro 文件夹,其中 .taro/index.json 用于存放 CLI 相关配置。
开发者可以使用 taro config 命令对配置项进行一系列操作:
# 查看用法
$ taro config --help
# 设置配置项<key>的值为<value>
$ taro config set <key> <value>
# 读取配置项<key>
$ taro config get <key>
# 删除配置项<key>
$ taro config delete <key>
# 打印所有配置项
$ taro config list [--json]
很多开发曾经使用 Taro 旧版本开发过项目,已经在全局安装了 Taro,但是想同时体验到 Taro 3,应该如何进行操作?
我们提供了两种思路:
yarn 或者 npm 执行命令的话就会直接使用本地安装的 Taro CLI,安装方式 yarn add @tarojs/cli
需要安装某个固定版本,或者回到某个版本,例如我们要安装 1.3.9 , 则如下:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli@1.3.9
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli@1.3.9
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli@1.3.9
@tarojs/cli 的版本与各端依赖版本一致在使用 Taro 进行多端开发中,请保持 Taro CLI 的版本与你项目的依赖版本一致,否则可能会出现编译错误或者运行时错误。
如果你所使用的 Taro CLI 版本为 3.0.9,而项目里使用的依赖版本为 3.0.10,则有可能会出现问题,这时请将你的 Taro CLI 版本更新至项目依赖版本号相同的版本,如果还是出现问题,请向我们提出 Issue。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。