代码拉取完成,页面将自动刷新

vue3版本
我尝试使用app.use()的方式全局注册组件
register.js
import Button from '@/components/Button.vue'
export default {
install(app) {
app.component('t-button', Button)
}
}
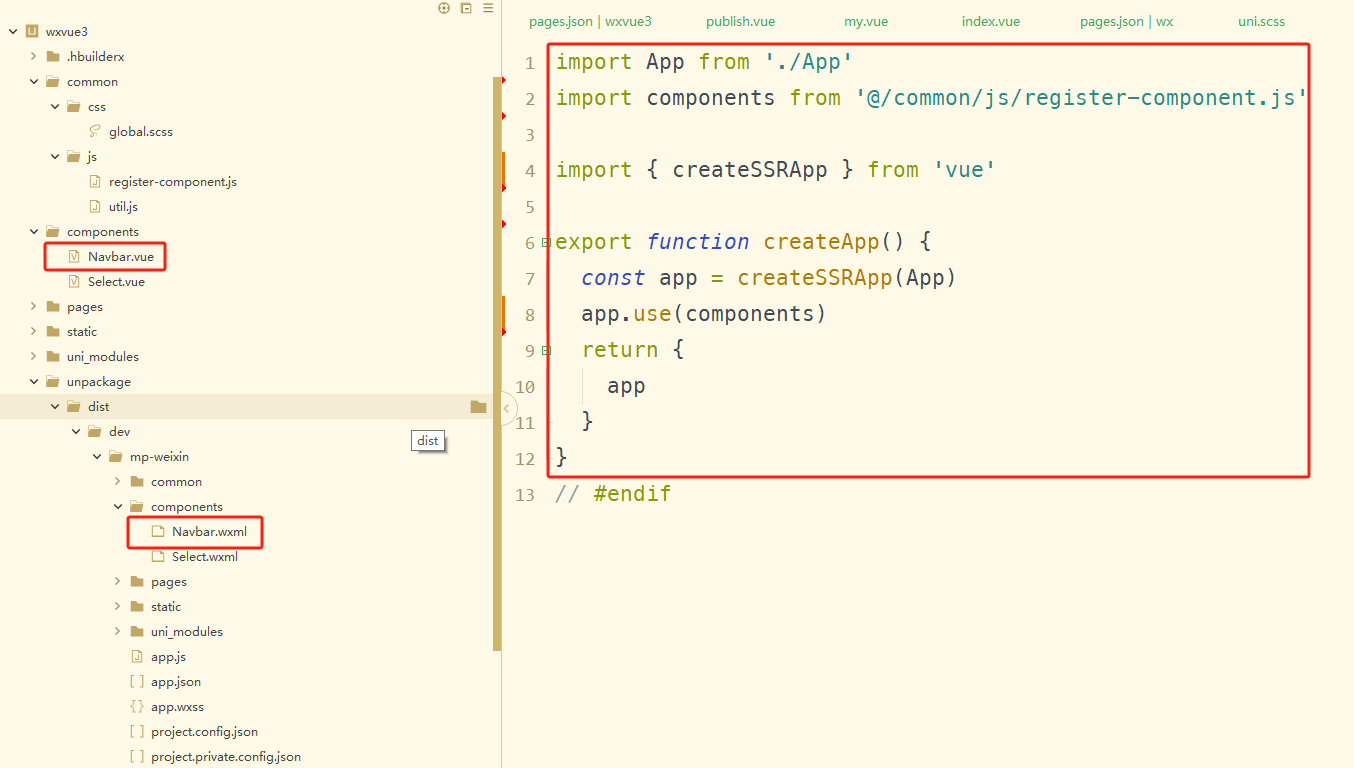
main.js
import App from './App'
import { createSSRApp } from 'vue'
import comps from './register.js'
export function createApp() {
const app = createSSRApp(App)
app.use(comps)
return {
app
}
}
运行后只看到.wxml文件