代码拉取完成,页面将自动刷新
TypeScript 版GitHub(国外地址) | TypeScript 版码云(国内镜像)
JavaScript 版GitHub(国外地址) | JavaScript 版码云(国内镜像)
此框架使用与二次开发,前端框架使用 react,UI 框架使用 ant-design,全局数据状态管理使用 redux,ajax 使用库为 axios。vite 构建工具 用于快速搭建中后台页面。欢迎各位提issue
node版本推荐
D:>node
# 14.*
nodejs 后台 web 服务:react-ant-admin-server
更多建议欢迎骚扰~
欢迎各位提出建议与问题!
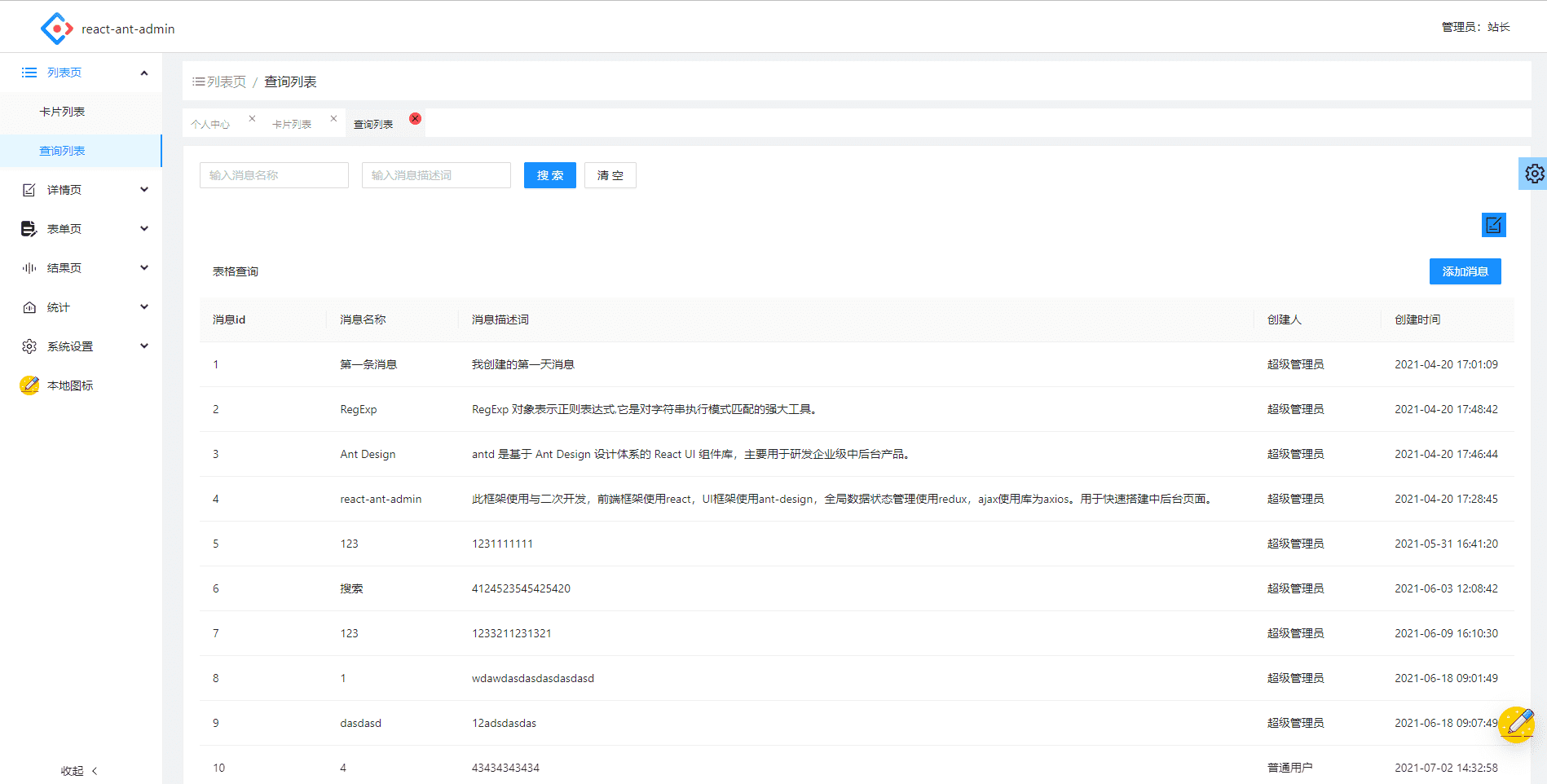
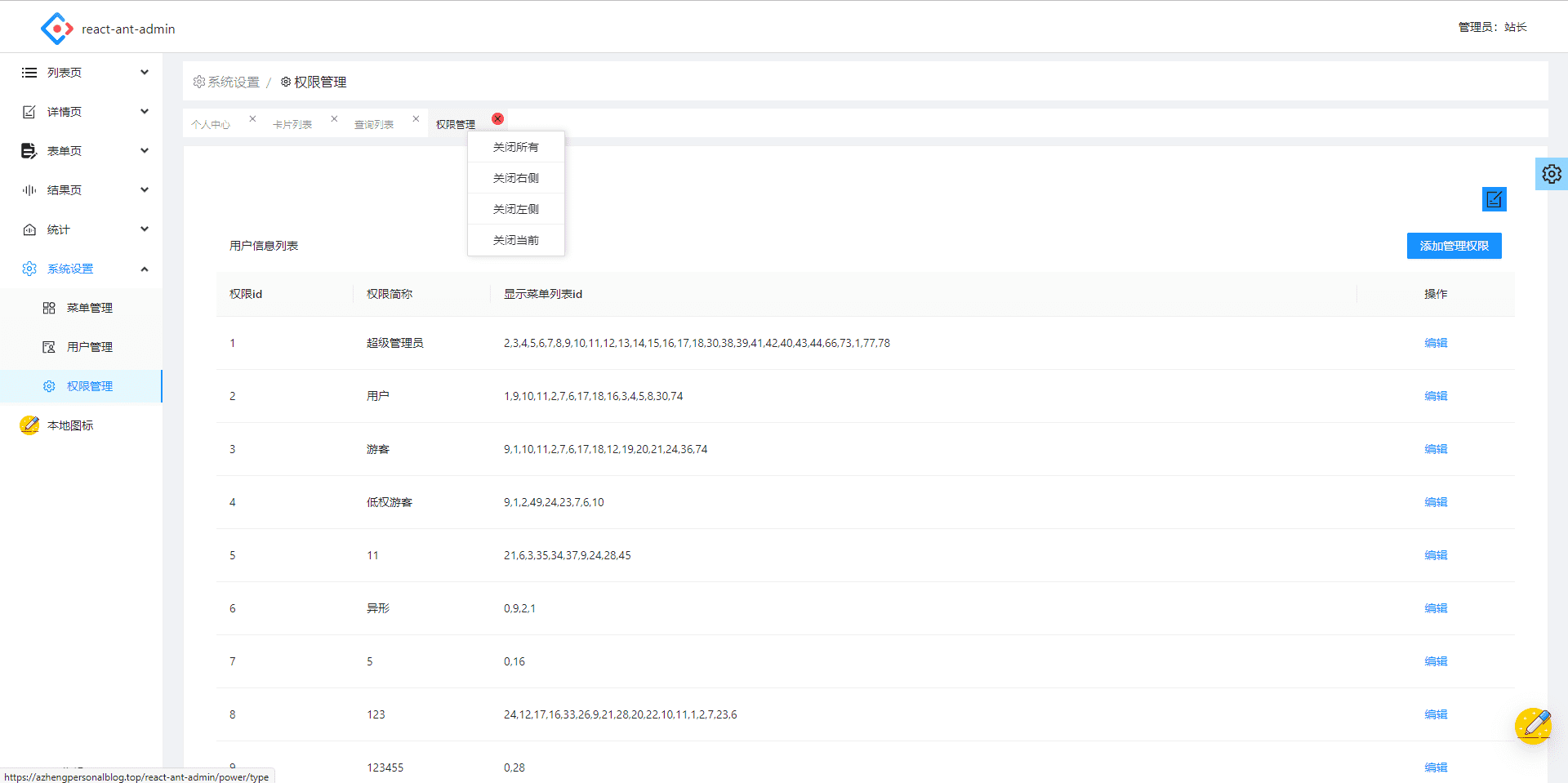
系统提供了一些基础的页面
D:> git clone https://github.com/kongyijilafumi/react-ant-admin.git #github地址 慢
D:> git clone https://gitee.com/kong_yiji_and_lavmi/react-ant-admin.git #码云地址 快
D:\react-ant-admin>git checkout vite
# npm 慢
npm i
# cnpm 国内镜像 快
cnpm i
npm run dev # 默认走代理请求线上接口 https://z3web.cn
浏览器打开 http://localhost:3000 即可
D:\react-ant-admin>git checkout webpack
D:\react-ant-admin>cnpm i
D:\react-ant-admin>npm run start
// 函数组件
export default function Test() {
return <div>test页面</div>;
}
/**
* MENU_* 开头信息在 package.json(在webpack分支中) 文件中找到
* 给 pages 组件追加路由信息
* export default 组件的原型上添加route信息,或者向外暴露一个 route
* 会被vite的vite-plugin-react-router-generator插件捕获信息
*/
// 1.被捕获 export default 原型上的route
Test.route={
[MENU_TITLE] : "test页面",
[MENU_KEY] : "test",
[MENU_PATH]: "/test",
[MENU_LAYOUT]:"FULLSCREEN" // 该页面全屏显示 默认可以不填
}
// 2.被捕获 暴露的route信息 优先级比上面高
export const route = {
[MENU_TITLE] : "test页面",
[MENU_KEY] : "test",
[MENU_PATH]: "/test",
[MENU_LAYOUT]:"FULLSCREEN" // 该页面全屏显示 默认可以不填
}
http://localhost:3000/react-ant-admin/test 即可在完成依赖安装之后,有以下几种启动方式。
请求接口数据,通过后台返回数据显示项目信息
本地模拟数据,假数据来显示项目信息
普通打包模式。
打包后的产物,开启本地预览。





此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。