代码拉取完成,页面将自动刷新
2.17.1
遨游 7.1.8.9000 (64 位) 0502 18:48
疑是 BUG
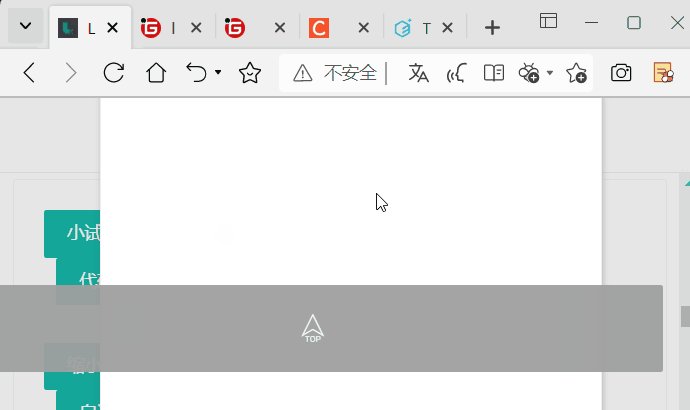
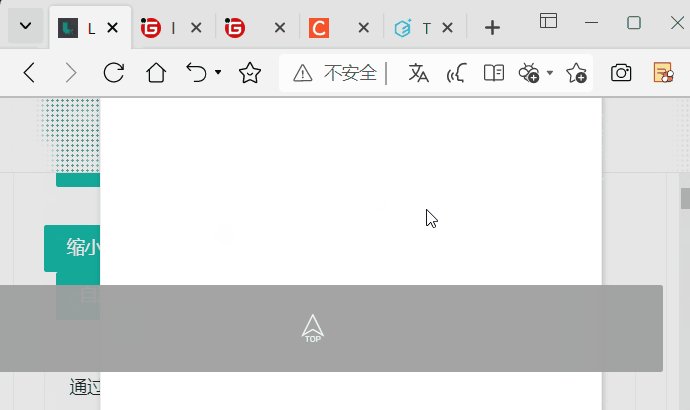
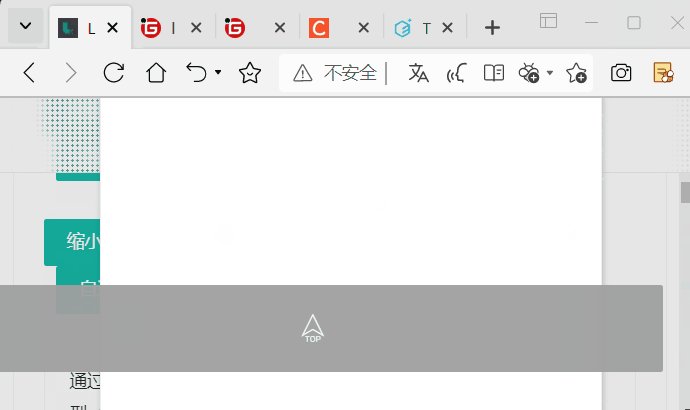
layer.open在小窗口无法整个显示弹出层的时候不显示滚动条,无法查看全部内容。
演示地址可以用官网的指定尺寸那个按钮,并把浏览器的尺寸缩放到比弹窗的尺寸小。
http://www.layui-vue.com/zh-CN/components/layer
const openSize = function() {
layer.open({
type: 1,
title: "标题",
area: ['400px','400px'],
content: "内容"
})
}