代码拉取完成,页面将自动刷新
npm install niubility-ui -S
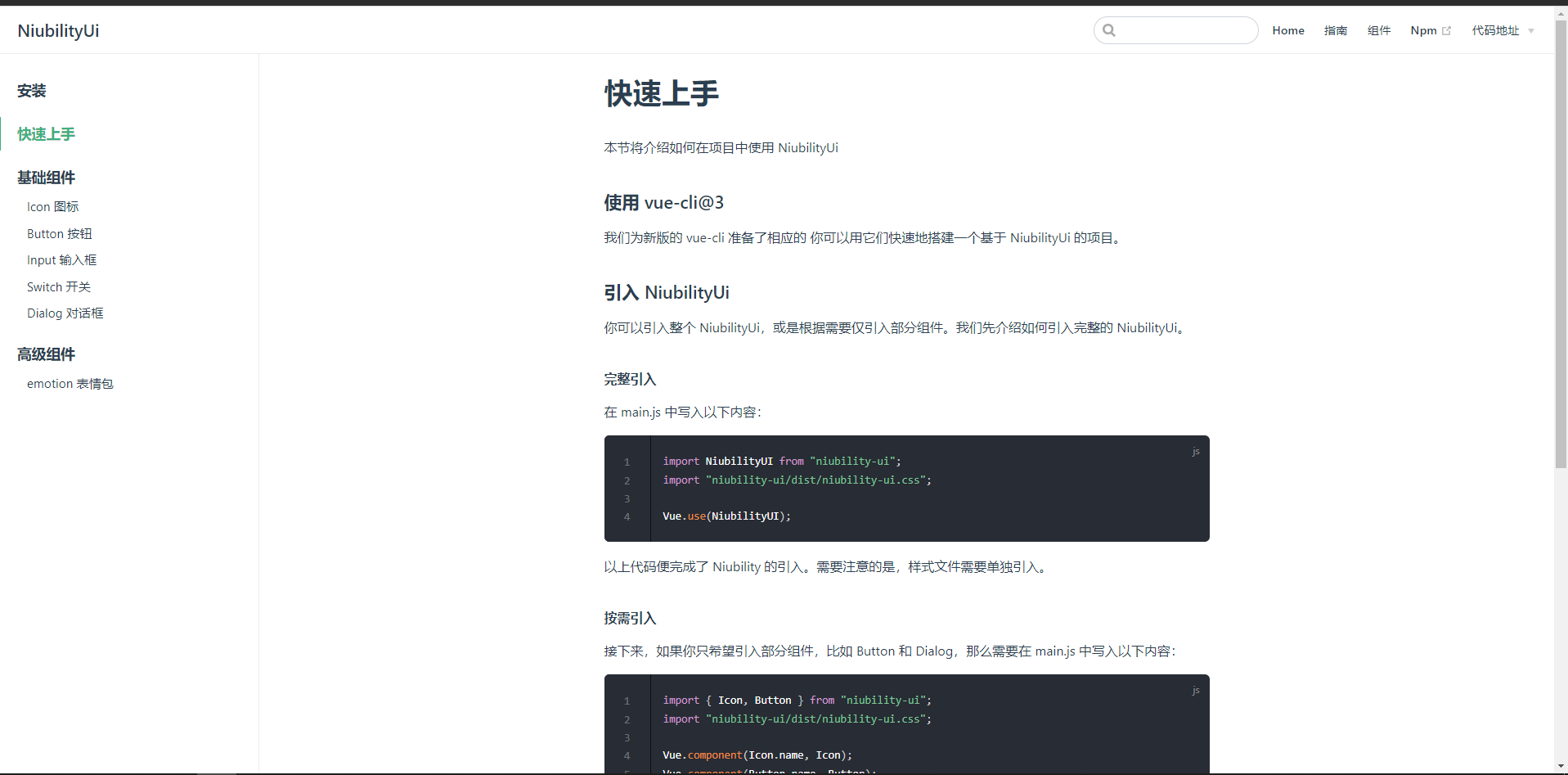
import niubilityUi from "niubility-ui";
import "niubility-ui/dist/niubility-ui.css";
Vue.use(niubilityUi);
import { Icon, Button } from "niubility-ui";
import "niubility-ui/dist/niubility-ui.css";
Vue.use(Icon);
Vue.use(Button);
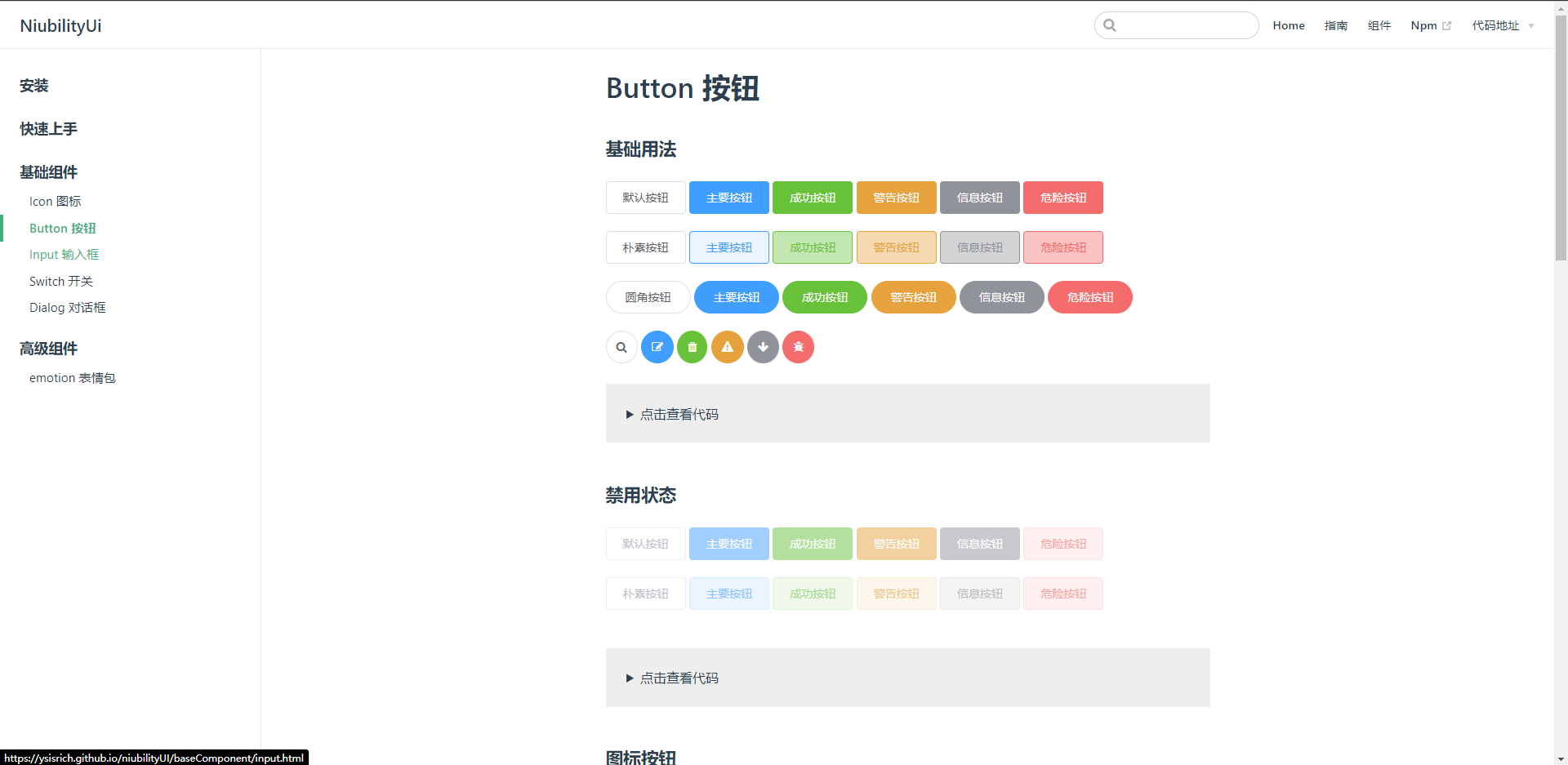
<nb-button type="primary" circle>
主要按钮
</nb-button>
See UI 文档.
See Github.
See Gitee.




此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。