代码拉取完成,页面将自动刷新
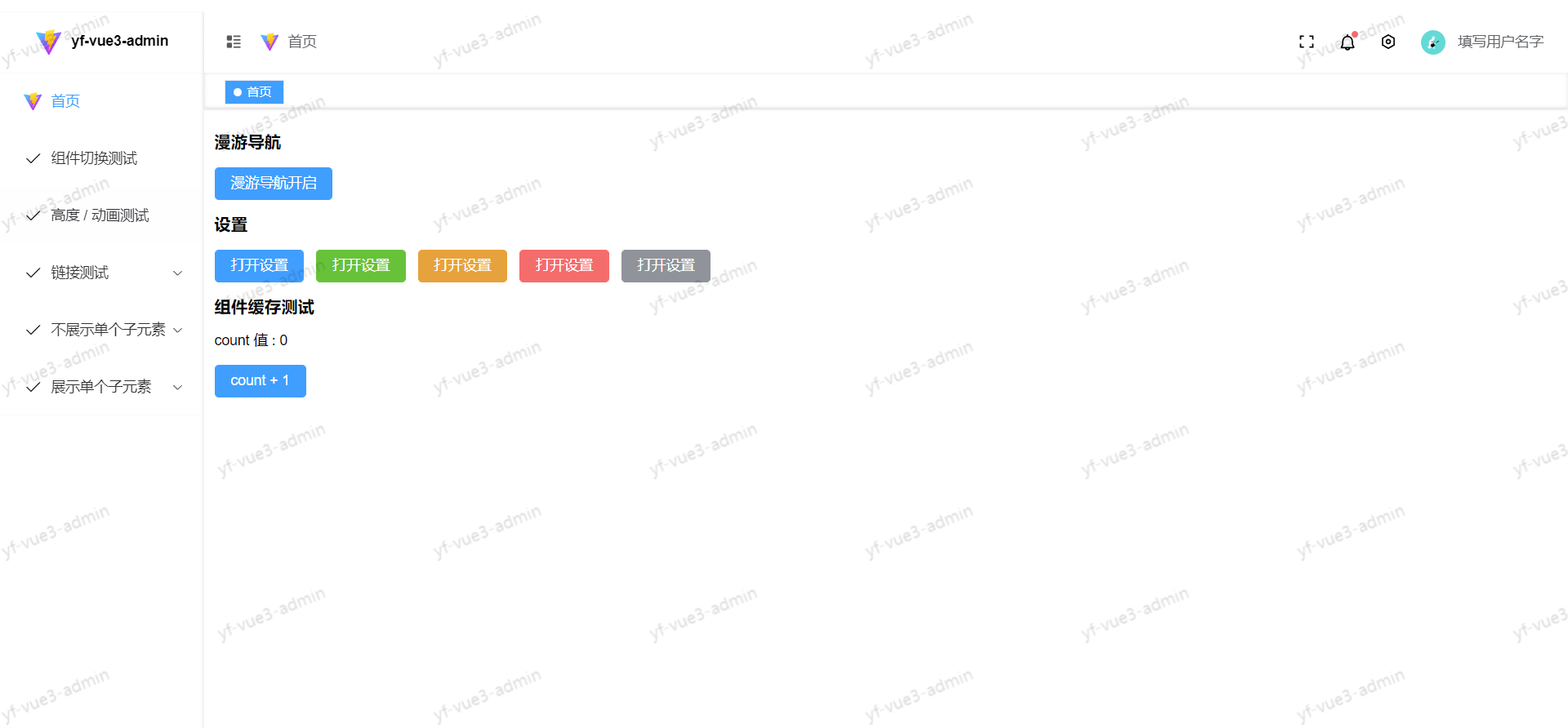
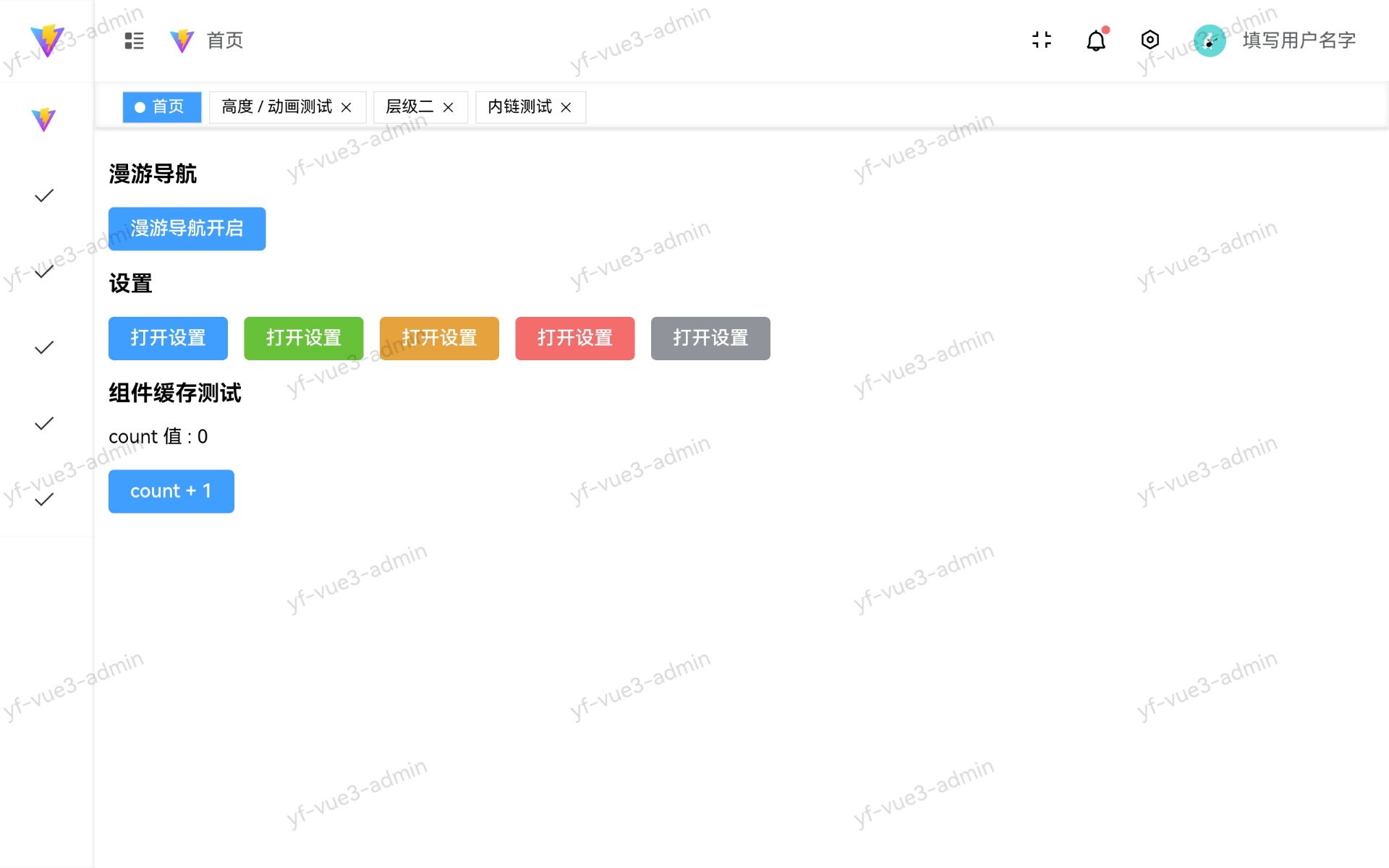
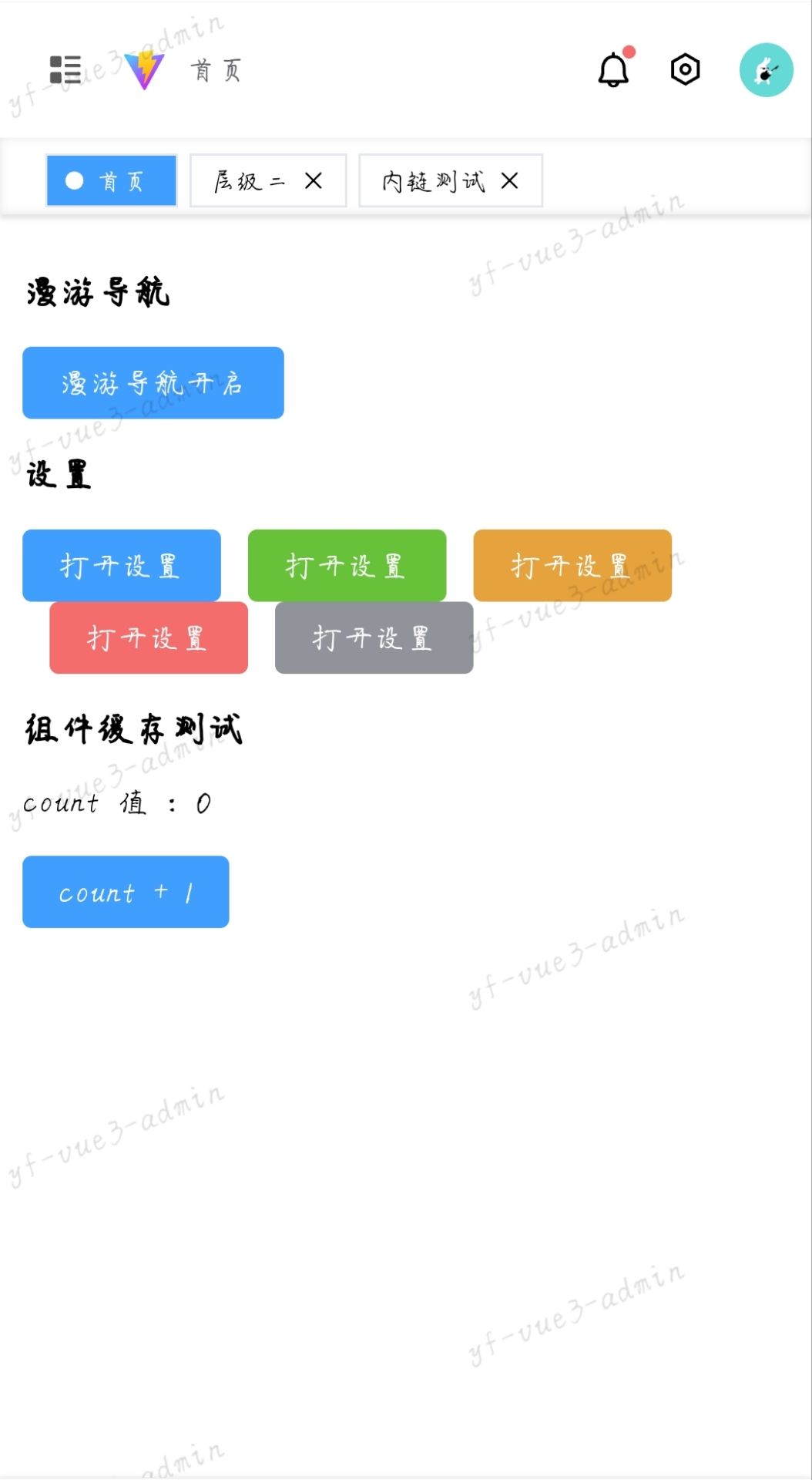
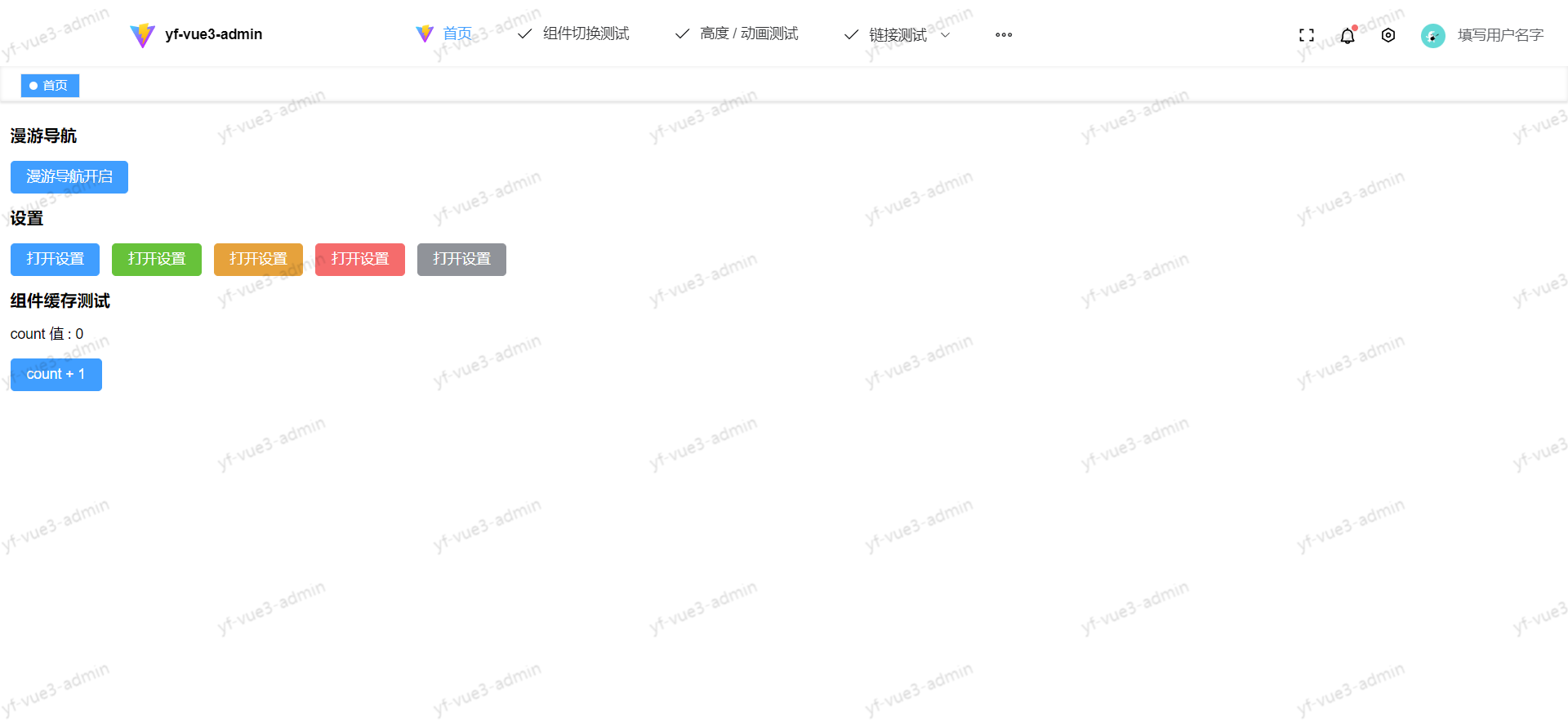
🎉 yf-vue3-admin-base 项目基础模版 , 采用 Vue3 、ElementPlus 、Pinia 、Vue-Router 搭建的一个项目基础模板 🎉
master或main分支。develop分支。feature/开头,后跟具体功能的描述或名称。release/开头,后跟版本号或发布的名称。hotfix/开头,后跟修复内容的描述或问题编号。| 前缀 | 描述 |
|---|---|
| feat: |
新功能 |
| fix: |
bug修复 |
| docs: |
仅文档更改 |
| style: 🌈 | 不影响代码含义的更改(空白、格式设置、缺失 分号等) |
| refactor: |
既不修复bug也不添加特性的代码更改 |
| perf: 🚀 | 改进性能的代码更改 |
| test: 🧪 | 添加缺少的测试或更正现有测试 |
| chore: |
对构建过程或辅助工具和库(如文档)的更改 |
| revert:↩️ | 回滚 commit |






├─api # 接口请求
├─assets # 静态资源
│ └─icons # icon 图标
├─components # 组件
│ ├─AppLink
│ └─SvgIcon
├─directive # 自定义指令
├─enums # 枚举
├─layout # laytou 布局
│ └─components
│ ├─AppMain # 主内容
│ ├─Navbar # 顶部导航
│ │ └─components
│ ├─Settings # 设置
│ │ └─componets
│ ├─Sidebar # 侧边栏
│ │ └─components
│ ├─TagsView # 标签页
│ └─Tour # 引导页
├─plugins # 插件
├─router # 路由
│ └─core # 路由核心配置
├─store # pinia 状态管理
│ └─modules # pinia 模块
├─styles # 样式
├─typings # 类型声明
├─utils # 工具类
└─views # 页面
├─home
├─innerLink
├─nested
│ └─level1
│ └─level2
├─redirect # 内部页面跳转组件
├─templateOne
└─time
yarn install
yarn run dev
yarn run build
上传项目到服务器
配置 nginx 服务器
server {
# 监听端口80
listen 80;
server_name localhost;
location / {
# 例如 root /www/nginx/html/dist/
root 您上传的项目路径;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
QQ群 : 957226269
微信 (加好友后邀请进群):

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。