#JsBridge
inspired and modified from this and wechat jsBridge file, with some bugs fix and feature enhancement.
This project make a bridge between Java and JavaScript.
It provides safe and convenient way to call Java code from js and call js code from java.

I strongly recommend https://jitpack.io
repositories {
// ...
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'
}
add com.github.lzyzsd.jsbridge.BridgeWebView to your layout, it is inherited from WebView.
webView.registerHandler("submitFromWeb", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
Log.i(TAG, "handler = submitFromWeb, data from web = " + data);
function.onCallBack("submitFromWeb exe, response data from Java");
}
});
js can call this Java handler method "submitFromWeb" through:
WebViewJavascriptBridge.callHandler(
'submitFromWeb'
, {'param': str1}
, function(responseData) {
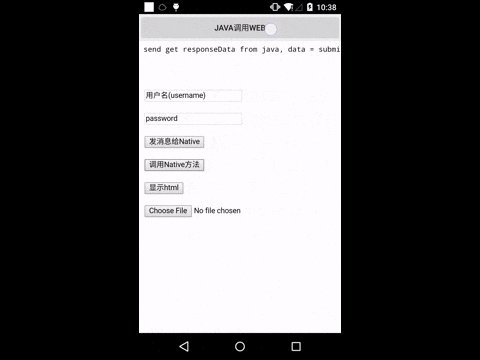
document.getElementById("show").innerHTML = "send get responseData from java, data = " + responseData
}
);
You can set a default handler in Java, so that js can send message to Java without assigned handlerName
webView.setDefaultHandler(new DefaultHandler());
window.WebViewJavascriptBridge.send(
data
, function(responseData) {
document.getElementById("show").innerHTML = "repsonseData from java, data = " + responseData
}
);
WebViewJavascriptBridge.registerHandler("functionInJs", function(data, responseCallback) {
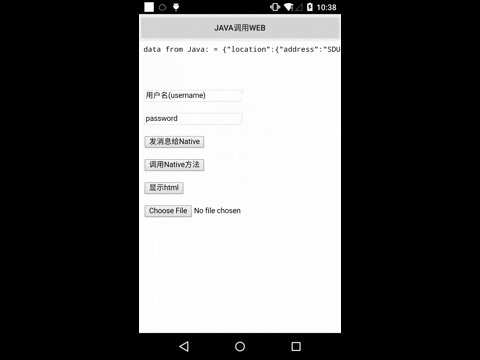
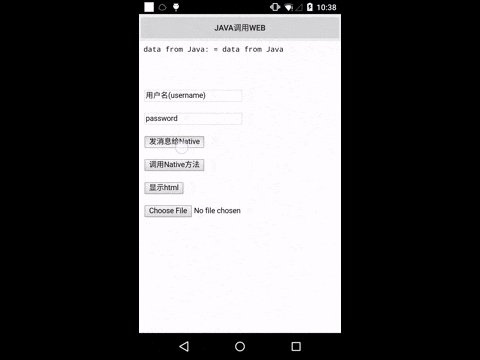
document.getElementById("show").innerHTML = ("data from Java: = " + data);
var responseData = "Javascript Says Right back aka!";
responseCallback(responseData);
});
Java can call this js handler function "functionInJs" through:
webView.callHandler("functionInJs", new Gson().toJson(user), new CallBackFunction() {
@Override
public void onCallBack(String data) {
}
});
You can also define a default handler use init method, so that Java can send message to js without assigned handlerName
for example:
bridge.init(function(message, responseCallback) {
console.log('JS got a message', message);
var data = {
'Javascript Responds': 'Wee!'
};
console.log('JS responding with', data);
responseCallback(data);
});
webView.send("hello");
will print 'JS got a message hello' and 'JS responding with' in webview console.
This lib will inject a WebViewJavascriptBridge Object to window object. So in your js, before use WebViewJavascriptBridge, you must detect if WebViewJavascriptBridge exist. If WebViewJavascriptBridge does not exit, you can listen to WebViewJavascriptBridgeReady event, as the blow code shows:
if (window.WebViewJavascriptBridge) {
//do your work here
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
//do your work here
},
false
);
}
This project is licensed under the terms of the MIT license.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。