代码拉取完成,页面将自动刷新
基于 Vue2 和 ECharts5 封装的组件。通过组件属性配置试,进一步的解决图表配置繁琐的问题,使代码看起来更加的清晰简洁。
组件介绍:
<charts/> 基础组件,主要用于生成布局和图表。<charts-legend/> 图例组件,主要用于生成图表的图例, 配置项 。<charts-series/> 图表类型组件,主要用于生成各种不同的图表,配置项 。<charts-title/> 标题组件,主要用于生成图表标题,配置项 。<charts-tooltip/> 提示框组件,主要用于生成图表的提示框,配置项 。<charts-x-axis/> x轴组件,主要用于生成直角坐标系图表的x轴,配置项 。<charts-y-axis/> y轴组件,主要用于生成直角坐标系图表的y轴,配置项 。npm i --save v2-charts
或
yarn i --save v2-charts
import V2Charts from 'v2-charts'
Vue.use(V2Charts)
<template>
<charts width="500px" height="500px">
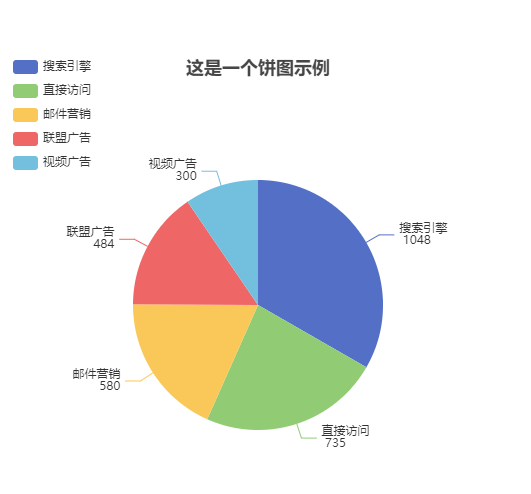
<charts-title text="这是一个饼图示例" left="center"/>
<charts-legend orient="vertical" left="left"/>
<charts-tooltip trigger="item" />
<charts-series
type="pie"
name="访问来源"
radius="50%"
:data="pieData"
:label="{
formatter (item) {
return `${item.name}\n ${item.value}`
}
}"
/>
</charts>
</template>
<script>
export default {
name: "charts-demo",
data() {
return {
pieData: [
{ value: 1048, name: "搜索引擎" },
{ value: 735, name: "直接访问" },
{ value: 580, name: "邮件营销" },
{ value: 484, name: "联盟广告" },
{ value: 300, name: "视频广告" },
]
}
}
}
</script>

| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| width | 图表整体宽度 | String | 300px |
| height | 图表整体高度 | String | 300px |
| loading | 加载状态 | Boolean | false |
| loadingText | 加载状态文本 | String | 加载中... |
| empty | 空状态 | Boolean | false |
| emptyText | 空状态文本 | String | 暂无数据 |
| autoSelect | 图表项自动选中 | Boolean | false |
| chartExpandAttrs | 图表拓展属性,请参考官网 配置项 | Object | 无 |
| preventRender | 自定义渲染 | Boolean | false |
| 名称 | 说明 | 回调参数 |
|---|---|---|
| on-render | 获取echarts实例对象 | charts |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型