同步操作将从 hepeichun/CKeditor编辑器数学公式插件 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
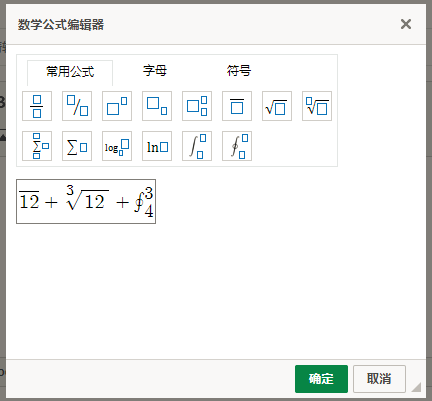
基于CKeditor编辑器的可视化的数学公式编辑器,可以返回数学公式。
由于公司的业务现在需要将线上的试卷弄到线下去使用,而现在的这个数学公式编辑器仅仅支持纯网页环境渲染公式。
导成word丢失css从而乱码
导成PDF,虽然样式保留了但是打印有机率文字断一半(应该是当图片处理的-我猜的)。
所以我们最理想的方案就选择了生成图片的公式编辑器。
以前用户百度的UE,记得上面的公式编辑器最后生成图片,于是想着移植到CK编辑器里面来吧。
所以新版本就这么诞生了。
这次的新版本支持公式的二次编辑(把ck官方插件中心的插件下载了个遍,研究了,然后把选中编辑弄出来了)。
将 CKeditor编辑器的config.js打开,在
CKEDITOR.editorConfig = function( config ) {};
里面添加
config.extraPlugins = 'jdmath';
config.allowedContent = true;
然后在最后加入
CKEDITOR.config.contentsCss = '/ckeditor_4.7.3_full/ckeditor/plugins/jdmath/mathquill-0.10.1/mathquill.css';
以上是你编辑器的可视化部分,下面开始配置你的用户看到的页面的代码。 在客户看的页面添加css引入
<link rel="stylesheet" href="你的CKeditor路径/plugins/jdmath/mathquill-0.10.1/mathquill.css">
配置完后即可使用
本来我看着 www.jmeditor.com 上面的JMEditor编辑器可以用,很兴奋,但是苦于作者长时间没更新,我的CKeditor编辑器的界面和功能需要其他的东西,所以决定自己写一个,于是乎参考了一下JMEditor,发现它是基于CKeditor的,所以我写的插件就这么成型了。 但是随后我发现如果这个公式编辑器过长则生成的HTML代码会把数据库撑满,于是乎我开始在寻找其他解决方案。
将公式只让公式编辑器返回LaTeX代码,然后重新进行渲染。看了CKeditor官方的公式插件就是这么做的,但是他的插入公式部分需要手写LaTeX代码。非常的不人性化。
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'jdmath';
config.allowedContent = true;
};
CKEDITOR.config.contentsCss = '/ckeditor_4.7.3_full/ckeditor/plugins/jdmath/mathquill-0.10.1/mathquill.css';

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。